Blog | 18 Apr,2024
Why Promises Are Used In Javascript
By:
WQsoftwares
Category:

romises are used to deal with asynchronous operations in JavaScript. They are smooth to manipulate while managing a couple of asynchronous operations in which callbacks can create callback hell main to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Multiple callback capabilities may create callback hell that leads to unmanageable code. Events have been now not accurate at coping with asynchronous operations. Promises are the precise preference for dealing with asynchronous operations withinside the only manner. They can cope with a couple of asynchronous operations effortlessly and offer higher blunders dealing with than callbacks and events.
A promise can be created using the Promise constructor. Syntax
Benefits of Promises
Improves Code Readability
Better handling of asynchronous operations
Better flow of control definition in asynchronous logic
Better Error Handling
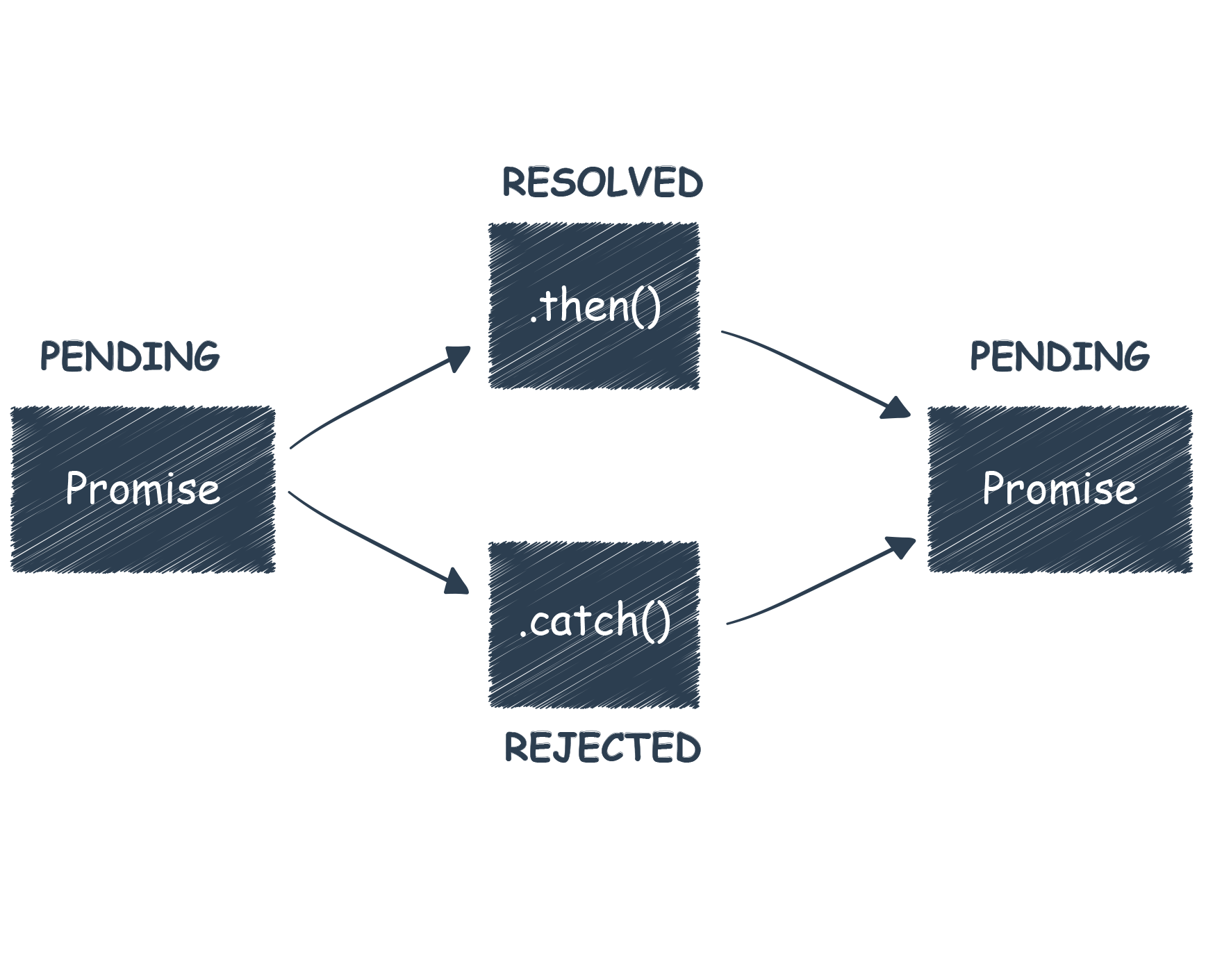
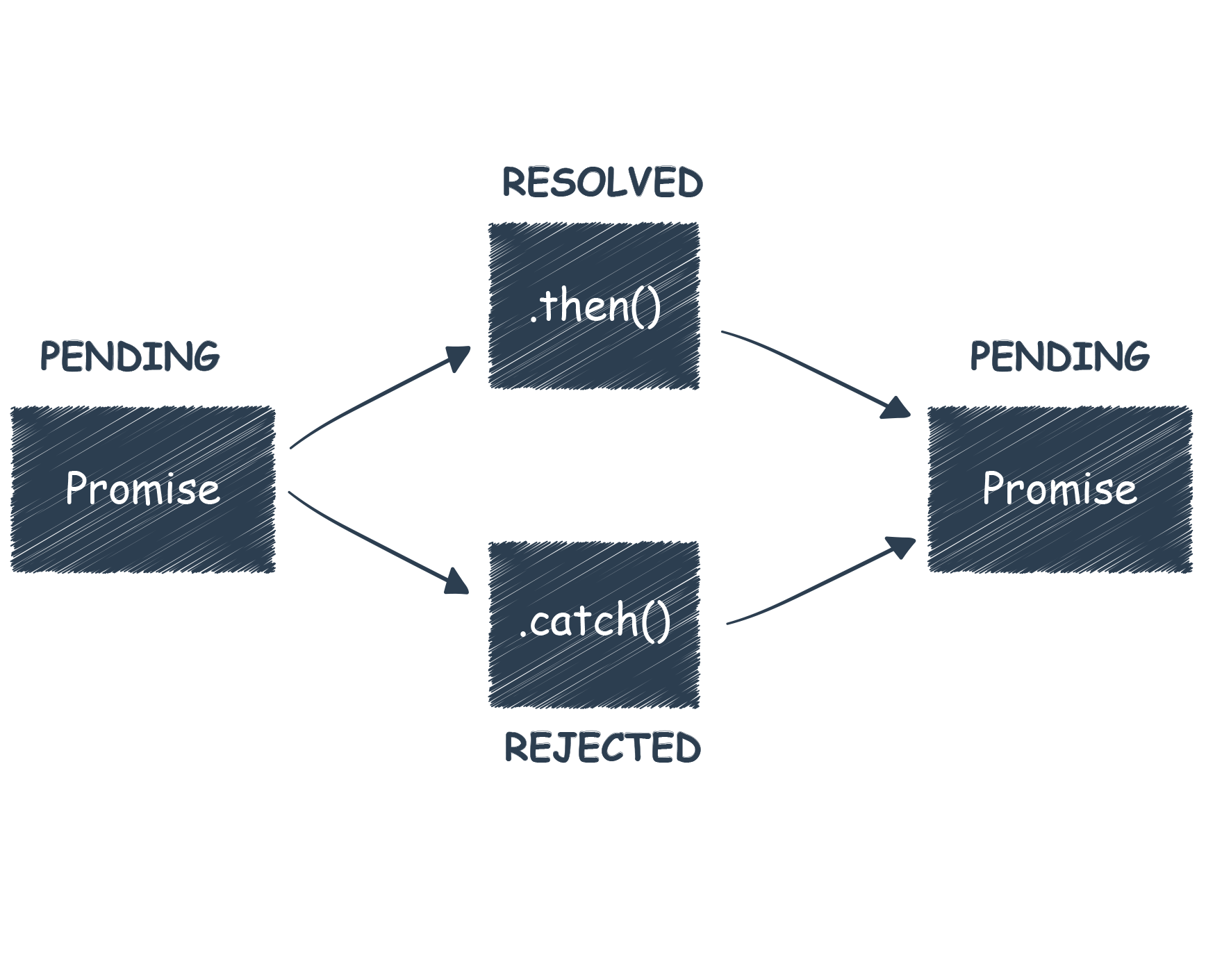
A Promise has four states:
Fulfilled: Action related to the promise succeeded
Rejected: Action related to the promise failed
Pending: Promise is still pending i.e not fulfilled or rejected yet
Settled: Promise has fulfilled or rejected
Tags:
More from this author